Практически на любом сайте созданном на WordPress можно найти две карты сайта. Одна из них – sitemap.xml и она почти не читабельна так как предназначена исключительно для роботов, а вот вторая карта сайта предназначена для людей, в ней как правило всё красиво и понятно, а содержит она ссылки на страницы, категории, статьи и картинки. Тут всё зависит от настройки. Пользователям сайтов она служит для удобного поиска, ориентировании по сайту и обзора всего что размещено на сайте. В основном в темах, которые мы устанавливаем на свои WordPress сайты карта сайта отсутствует и рано или поздно возникает потребность её установки. Здесь существует два пути: создать карту сайта с помощью плагинов, например Dagon Design Sitemap Generator (это не наши методы) и вывод карты кодом. Как известно плагины могут существенно замедлять ваш сайт и лучше отказаться от их использования, или хотя бы сократить до минимума. Для того, чтобы создать свою карту сайта потребуется совсем немного усилий и времени, открываем любой подходящий редактор, например, типа Notepad ++ и создать файл с названием, например, Maps.php и таким содержимым:
<?php
/*
Template Name: Карта сайта
*/
?>
<?php get_header(); ?>
<?php get_sidebar('top'); ?>
<div class="postcontent postcontent-0 clearfix">
<article class="post article ">
<h2>Статьи:</h2>
<?php
$cats = get_categories('exclude= '); //***Сюда вставьте через запятую ID категорий, которые желаете исключить. Если таких категорий нет, то оставьте поле пустым.
foreach ($cats as $cat) {
echo '<h4>'."\n".$cat->cat_name.''."\n".'</h4>';
echo '<ul>'."\n";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID); //-1 показывать все статьи категории. 1 показывать последние статьи.
while(have_posts()): the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php }
endwhile;
?>
</ul>
<?php } ?>
<?php
wp_reset_query();
?>
<h2><?php _e( 'Страницы:'); ?></h2>
<ul><?php wp_list_pages('title_li='); ?></ul>
</article>
</div>
<?php get_sidebar('bottom'); ?>
<?php get_footer(); ?>
Код этот не мой и был уже давно найден на просторах интернета, к сожалению, уже и не помню где и на каком сайте. Далее этот файл сохраняем и загружаем в папку с вашей темой WordPress любым удобным способом. После этого переходим в административную панель сайта, где нам потребуется создать новую страницу.

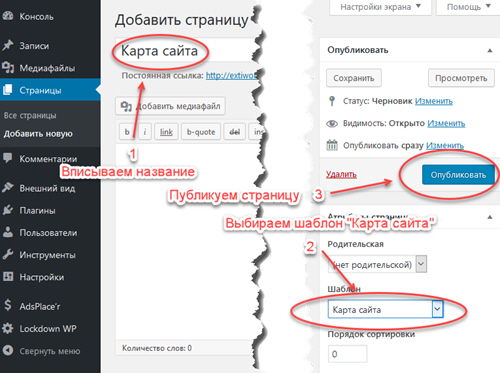
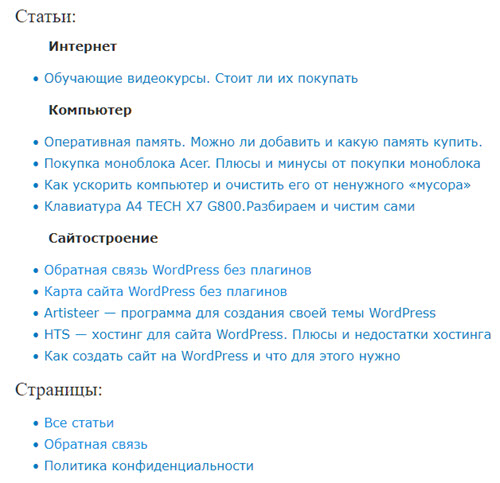
Название страницы может быть любое которое вам понравиться, например: Карта сайта, Все статьи или Наш архив, в общем всё зависит тут от вашей фантазии. Содержимое же страницы оставляем пустым, а в атрибутах страницы нужно выбрать шаблон «Карта сайта», далее страницу нужно опубликовать, нажав соответствующую кнопку. Всё, теперь можно перейти на страницу карты сайта и посмотреть на получившийся результат. Данная карта сайта оформлена стилями под тему, созданную в программе Artisteer, если у вас другая тема, то и стили возможно придётся настраивать под себя. На странице этой карты сайта выводятся ссылки на страницы и ссылки на статьи с указанием рубрик, в которых они располагаются.

Вот так вот просто и быстро можно создать карту сайта WordPress без плагинов.