Без формы обратной связи, пожалуй, не обходиться ни один нормальный сайт, созданный для людей. Да и как без неё обойтись, если вдруг у кого-то возникают вопросы или предложения касательно самого сайта/блога или его владельцев, куда писать то, на деревню дедушке? Для WordPress сайта существует несколько путей создания формы обратной связи – плагины, онлайн конструкторы и создание формы обратной связи без плагинов.
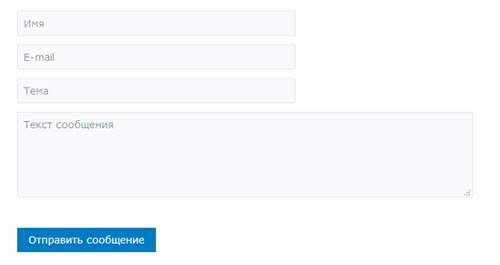
Что же выбрать? Конечно, поставить плагин типа Contact Form 7 — это быстро и легко, но любой плагин как известно это как известно дополнительная нагрузка на сервер и как следствие некоторое замедление сайта/блога, ведь установка его сказывается на всех страницах а не только на странице обратной связи. Попробовав в своё время несколько онлайн конструкторов, я сразу их отмёл, ну не понравилось мне это, хотя возможно я не там пробовал. В конце меня заинтересовало создание формы обратной связи без плагинов и пока я отметил для себя только плюсы и ни каких минусов.  На изображении вы можете увидеть как она выглядит, а на странице «Контакты» у меня на сайте, располагается именно она. Установив её уже ни на один сайт, я убедился, что спама практически нет, не считая тружеников работающих в ручном режиме и пытающихся разместить ссылки на свои сайты где только можно, но с ними легко бороться и их старания сходят на нет довольно быстро. Продолжим дальше. Форма обратной связи состоит из двух файлов: 1) Шаблон страницы «Форма обратной связи» и 2) Непосредственно сам обработчик. Считаю ещё хорошим плюсом этой обратной связи это отсутствие каких-то ещё дополнительных скриптов и пр.
На изображении вы можете увидеть как она выглядит, а на странице «Контакты» у меня на сайте, располагается именно она. Установив её уже ни на один сайт, я убедился, что спама практически нет, не считая тружеников работающих в ручном режиме и пытающихся разместить ссылки на свои сайты где только можно, но с ними легко бороться и их старания сходят на нет довольно быстро. Продолжим дальше. Форма обратной связи состоит из двух файлов: 1) Шаблон страницы «Форма обратной связи» и 2) Непосредственно сам обработчик. Считаю ещё хорошим плюсом этой обратной связи это отсутствие каких-то ещё дополнительных скриптов и пр.
Начнём с обработчика и для этого потребуется создать файл с именем mail.php, а в содержимое вставляем вот такой код:
<meta http-equiv='refresh' content='1; url=http://mysite.ru/'>
<meta charset="UTF-8" />
<?php
if (isset($_POST['name'])) {$name = $_POST['name']; if ($name == '') {unset($name);}}
if (isset($_POST['email'])) {$email = $_POST['email']; if ($email == '') {unset($email);}}
if (isset($_POST['sub'])) {$sub = $_POST['sub']; if ($sub == '') {unset($sub);}}
if (isset($_POST['body'])) {$body = $_POST['body']; if ($body == '') {unset($body);}}
if (isset($name) && isset($email) && isset($sub) && isset($body)){
$address = "vashemail@yandex.ru";
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{echo "Сообщение успешно отправлено!";}
else {echo "Ошибка, сообщение не отправлено!";}
}
else
{
echo "Вы заполнили не все поля, необходимо вернуться назад!";
}
?>
Не забывайте, что этот код вам потребуется немного подредактировать под себя:
В 1 строке меняем адрес http://mysite.ru/ на тот адрес куда будет отправлен пользователь после отправки письма (как правило это страница обратной связи или главная)
В9 строке vashemail@yandex.ru нужно поменять адрес электронной почты на тот куда вам надо чтобы приходили письма.
Кстати, в первой строке в content=’1 цифра один обозначает время вывода в секундах сообщения об успешной отправке письма и при желании вы можете её изменить на любую другую. После того как внесли изменения, проверяем всё ещё раз и сохраняем наш файл.
Теперь нам потребуется создать файл шаблона формы обратной связи. Имя он может иметь абсолютно любое, у меня, например он называется relations.php. Открываем его вставляем в содержимое это код:
<?php
/*
Template Name: Форма обратной связи
*/
?>
<h2>Обратная связь</h2>
<form action="/wp-content/themes/Themes/mail.php" method="post" name="MyForm">
<input class="input" type="text" name="name" placeholder="<?php _e('Ваше имя'); ?>"/>
<input class="input" type="text" name="email" placeholder="<?php _e('Электронная почта'); ?>"/>
<input class="input" type="text" name="sub" placeholder="<?php _e('Тема сообщения'); ?>"/>
<textarea cols="1" name="body" rows="5" placeholder="<?php _e('Текст сообщения'); ?>"></textarea>
<input type="submit" class="button" value="Отправить сообщение" />
</form>
Здесь нам также потребуется внести некоторые изменения:
В 7 строке Themes нужно поменять на название вашей темы (туда мы в дальнейшем загрузим оба файла формы обратной связи). Опять же всё ещё раз проверяем и сохраняем файл.
Обращаю ваше внимание данный код не имеет ни каких стилей и возможно по умолчанию он будет выглядеть не важно и потребует дополнительной работы. Для тех, у кого шаблон создан в программе Artisteer (знаю что таких очень не мало) могу привести свой код, а возможно он и ещё кому-то подойдёт:
<?php
/*
Template Name: форма обратной связи
*/
?>
<?php get_header(); ?>
<?php get_sidebar('top'); ?>
<div class="postcontent postcontent-0 clearfix">
<article class="post article ">
<h1 class="postcontent">Обратная связь</h1>
<form action="/wp-content/themes/Themes/mail.php" method="post" name="MyForm">
<p><input class="input" style="width: 45%;" type="text" name="name" placeholder="<?php _e('Имя'); ?>"/></p>
<p><input class="input" style="width: 45%;" type="text" name="email" placeholder="<?php _e('E-mail'); ?>"/></p>
<p><input class="input" style="width: 45%;" type="text" name="sub" placeholder="<?php _e('Тема'); ?>"/></p>
<p><textarea style="width: 75%;margin-bottom:30px;" cols="1" name="body" rows="5" placeholder="<?php _e('Текст сообщения'); ?>"></textarea></p>
<p><input type="submit" class="button" value="Отправить сообщение" /></p>
</form>
</article>
</div>
<?php get_sidebar('bottom'); ?>
<?php get_footer(); ?>
После того как созданы и проверены оба файла, нужно их загрузить любым доступным способом в папку с вашей темой. Туда я рекомендую загружать по двум причинам:
1 Все файлы, относящиеся к вашей теме WordPress, находятся в одном месте и их легко найти
2 Все эти файлы можно редактировать из админ панели управления.
После загрузки файлов на сервер переходим в админку и создаём новую страницу с вашим названием (Контакты или Обратная связь). Также как мы делали >при создании карты сайта без плагинов, содержимое страницы оставляем пустым, а в атрибутах страницы выбираем шаблон не «Базовый», а «Форма обратной связи». Проверяем и если всё правильно, то нажимаем кнопку «Опубликовать» страницу. Переходим на страницу и проверяем как работает ваша форма. Как видим создать такую форму обратной связи без плагинов довольно несложно, а благодаря отсутствию этого плагина мы получили ещё один маленький плюсик к скорости сайта или блога WordPress.



Николай, а вы какой конструктор пробовали? Я вот пользуюсь плагином от Formdesigner с 2015 года. Быстро срабатывает, сайт не грузит, разные виды защиты есть в форме.
Алексей здравствуйте! Сейчас уже и не припомню какие я перебирал, пробовал много разных. В настоящее время стараюсь по возможности вообще не использовать сторонние сервисы и дополнительные плагины, а все выводить кодом. Сейчас использую форму со встроенной защитой и пока полет нормальный, а дальше время покажет.
Подскажите все сделал как написано, а вот письмо не приходит на почту, где искать причину?
Здравствуйте! В файле mail.php свой адрес указали в 9 строке? Если почта создана недавно, то работать начинает минут через 20-30, особенно если связано с серверами яндекса.